非同期通信コードってなんだろう?
普段お仕事でGoogleAnalyticsを使っている方にはもうなじみの深い「非同期通信」ですが最近知人からそれって何?という質問を受けたので記事にしてみました。
すごく簡単に説明すると、非同期通信コードとはGoogleAnalyticsの新しいタイプのコードです。
Googleは2010年5月17日以降、非同期コードを標準としています。
■非同期通信コードと従来のコードの違いを解説
まずは見た目から。
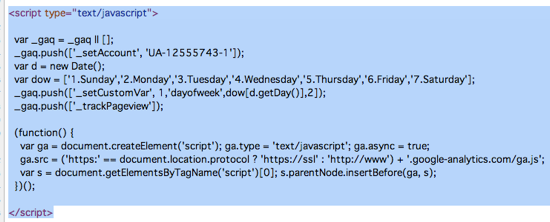
▼非同期通信コード

_gaq.push
という記載があるのが非同期通信。
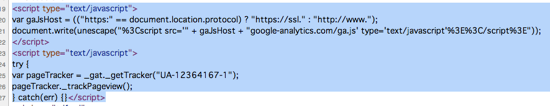
▼従来のコード

PageTracker.
という記載があるのが従来のタイプのトラッキングコード。
■何が違いなのか?
非同期というくらいだから、同期をしないという意味。
同期というと日本語ではあまりピンとこないような気もしますが、
「非同期」=「平行して作業」
と考えるとわかりやすいのではと思います。
従来からのコードは同期=平行して 作業できないタイプだったので、
ページが表示される時にトラッキングコード部分を読み込むとページのHTMLがストップしてしまいます。読み込みの順番待ちですね。
ということはサイトを閲覧しているユーザーも同じようにページが表示されるのを待つ事になります。
逆に非同期は平行して作業をするわけですから
・GoogleAnalyticsのタグ
・その他のHTML
がそれぞれ別に読み込まれるわけです。
上記のような理由から非同期通信がよい、ということになるわけです。
なにせ順番待ちがなくなるわけですから。
まとめると非同期通信のメリットとしては以下です。
- ウェブページの読み込みにかかる時間が短くなる。
- Javascriptがもし正常に読み込まれなくても他のソースに迷惑をかけない。
といった感じですね。
■ちょっとTIPs
従来のコードと非同期通信コードの違いとして、コードを掲載する場所があります。
今でも多くの方が「GoogleAnalyticsのコードは</body>の直前に設置」というのが決まりと思っている方が多いようですが、これは従来のコードに対する決まりです。
従来のコードの場合先ほどの理由から、なんらかの理由でトラッキングコードがうまく読み込まれなかったらページのHTMLが読み込まれなくなってしまうため</body>の後ろに設置するわけですね。
非同期通信コードの場合、推奨の設置箇所はheadタグ内です。
headタグ内にコードを発見したからといっても問題ありませんからアシカラズ。
タグ
2012年11月23日 | コメント/トラックバック(0) |
カテゴリー:Googleアナリティクス 使い方
【書評】〜ECサイト「4モデル式」戦略マーケティング〜 ECサイトを運用するなら読んで損はありません。
久しぶりにWEB関連本の書評です。
書評なんていうと偉そうなのですがほぼ感想文的な内容になります。
■概要
そのタイトル通り基本的にECサイトを運用している方、もしくはこれからECサイトを運用しようとしている方におすすめの内容になっています。
WEB関連の本ではありますが、WEBコンサルティング会社を経営されている方が書かれているだけあってマーケティングに基づいた考え方や企業戦略についての考え方がわかりやすくまとまっています。
コアコンピタンス
マーケティングの4P
3C分析
ウォンツ・ニーズ
などについて触れられています。
—————————-
本の構成としては
1. ネットショップを運営する上での心構え。(マーケティング+企業戦略含む)
2. ECサイトの4分類
3. 分類別の戦略+検証アプローチ(GoogleAnalyticsを用いて)
4. GoogleAnalyticsの設定方法の説明
このような構成になっています。
読んでみて一番面白いと感じたのはやはりタイトルにもある通りECサイトのとるべき戦略を、扱っている商品の特性に合わせて分類している点です。
「商品の特性にあわせて戦略を変えなくてはいけませんよ
と書いてあるマーケティング関連の本はたくさんあると思いますが、商品の特性を見極めるポイントと解析の検証方法をこれだけ具体的に述べられているものは私は初めて読みましたので非常に参考になる考え方が多かったです。
ECサイトを運用している方にはもちろんおすすめですが、
むしろこれからECでの商品販売を初めようと思っている方におすすめな本であるように思います。
「こんな場合にはあまり勝算がない」
「こんな商品特性である場合こんな強みがないといけない」
といったようにかなり具体的にアドバイスがされています。
タグ
2012年11月18日 | コメント/トラックバック(0) |
カテゴリー:おすすめ本
バナーのクリック回数を計測するには ~バーチャルページビュー編~
Google Analyticsは無料で高機能ですが、自分で設定をしないと初期設定では知ることの出来ないものも存在します。
これまで語ってきたYahooリスティングからの流入やメルマガ経由のトラフィックなどもその類いですね。
それ以外で要望が強いものとして
「ページ左上のボタン・バナーのクリック回数を知りたい」
などバナー・ボタン単位でのクリック回数を計測したいというものがあるかと思います。そんなとこに使えるのがこのバーチャルページビューという機能です。
タグ
2012年11月7日 | コメント/トラックバック(0) |
カテゴリー:Googleアナリティクス 使い方
