非同期通信コードってなんだろう?
普段お仕事でGoogleAnalyticsを使っている方にはもうなじみの深い「非同期通信」ですが最近知人からそれって何?という質問を受けたので記事にしてみました。
すごく簡単に説明すると、非同期通信コードとはGoogleAnalyticsの新しいタイプのコードです。
Googleは2010年5月17日以降、非同期コードを標準としています。
■非同期通信コードと従来のコードの違いを解説
まずは見た目から。
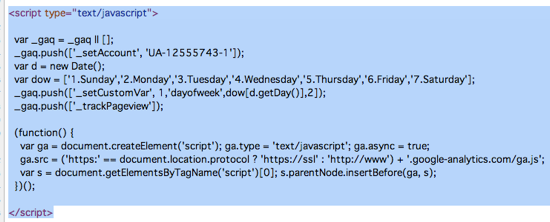
▼非同期通信コード

_gaq.push
という記載があるのが非同期通信。
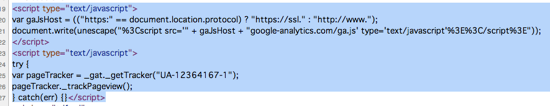
▼従来のコード

PageTracker.
という記載があるのが従来のタイプのトラッキングコード。
■何が違いなのか?
非同期というくらいだから、同期をしないという意味。
同期というと日本語ではあまりピンとこないような気もしますが、
「非同期」=「平行して作業」
と考えるとわかりやすいのではと思います。
従来からのコードは同期=平行して 作業できないタイプだったので、
ページが表示される時にトラッキングコード部分を読み込むとページのHTMLがストップしてしまいます。読み込みの順番待ちですね。
ということはサイトを閲覧しているユーザーも同じようにページが表示されるのを待つ事になります。
逆に非同期は平行して作業をするわけですから
・GoogleAnalyticsのタグ
・その他のHTML
がそれぞれ別に読み込まれるわけです。
上記のような理由から非同期通信がよい、ということになるわけです。
なにせ順番待ちがなくなるわけですから。
まとめると非同期通信のメリットとしては以下です。
- ウェブページの読み込みにかかる時間が短くなる。
- Javascriptがもし正常に読み込まれなくても他のソースに迷惑をかけない。
といった感じですね。
■ちょっとTIPs
従来のコードと非同期通信コードの違いとして、コードを掲載する場所があります。
今でも多くの方が「GoogleAnalyticsのコードは</body>の直前に設置」というのが決まりと思っている方が多いようですが、これは従来のコードに対する決まりです。
従来のコードの場合先ほどの理由から、なんらかの理由でトラッキングコードがうまく読み込まれなかったらページのHTMLが読み込まれなくなってしまうため</body>の後ろに設置するわけですね。
非同期通信コードの場合、推奨の設置箇所はheadタグ内です。
headタグ内にコードを発見したからといっても問題ありませんからアシカラズ。
タグ
2012年11月23日 | コメント/トラックバック(0) |
カテゴリー:Googleアナリティクス 使い方


