GoogleAdwardsとGoogleAnalyticsを同期する
最近よく質問されることなので記事として投稿することにしました。
アナリティクスでアドワーズの同期したデータを閲覧するためには
アカウントを同期する必要があります。
以下2012年5月27日時点での設定手順です。
設定としては
Adwardsアカウントページの「ツールと分析」から
Googleアナリティクスを選択
↓
画面右上「アナリティクス設定」
↓
「データソース」から「アカウントをリンク」
Adsenseに関しても同じように設定が可能です。
公式ページにある設定手順が古く、項目名などが間違っているようでしたので
備考録的に投稿してみました。
タグ
2012年5月27日 | コメント/トラックバック(0) |
カテゴリー:Googleアナリティクス 使い方
GoogleAnalytics参照元のsearch / organicとは?
検索エンジン経由のユーザー分析を行っているとsearch/organicという表示をしばしば見かけます。
これは別に「search」という名前の検索エンジン経由アクセスという訳ではなく、Google Analyticsが
デフォルトの設定で検索エンジンとして認識していない検索エンジンからのアクセスをこのように表示してしまうのです。
※場合によっては直リンク扱いになってしまうものもあるようです。
国内検索エンジンの多くはGoogle Analyticsからすると初期設定では検索エンジンとして認識
されていないので、これらのアクセスを厳密に測りたい場合はトラッキングコードを編集する必要があります。
>>こちらのブログに説明がされています。
デフォルトで検索エンジンと認識されるものはどんどんアップデートされますので最新のものは調べる必要があります。
タグ
2012年4月10日 | コメント/トラックバック(0) |
カテゴリー:Googleアナリティクス 使い方
FirstViewを知るためにユーザーの閲覧環境を確認しよう
先日仕事でサイトのリニューアルデザインの検討をしている中で、
FirstView内にどんなコンテンツを盛り込むかの話をしていたのですが
そもそもどこまでがFirstView?
という話になりました。
これは以外と感覚的に進めてしまっている人も多いと思います。
※あなたは自社サイトユーザ解像度をチェックした事ありますか?
ということでGAでさっそくユーザーの環境をチェック。
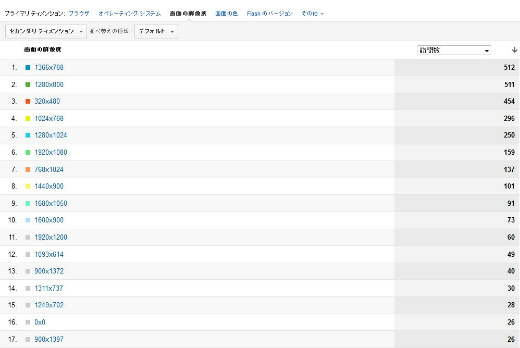
ユーザーの環境→ブラウザとOS→画面の解像度
下画像は私の運営するアフィリエイトサイトの例です。
※320×480はiphoneなどスマホ。
みていると0×0なんていうものが?
どうやら調べてみたらこれはGoogle Analyticsのバグのようです。
Koji IshimotoさんがGoogleにお問い合わせして調べてくれたみたいです。
FirstViewエリアのチェックは大事ですのでリニューアルデザイン構築の
際は一度調べておきたいですね。
ちなみに解像度マックスでつくってしまってはいけません。
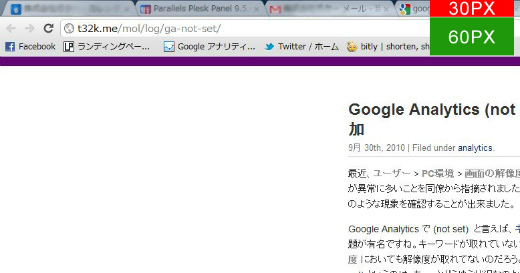
FirstViewを考える際はブラウザのツールバーなども考える必要があるので
ユーザーによく使われているブラウザなどもあわせて確認すると
よいかもしれないですね。
ちなみに私の環境だと以下のような感じです。
タグ
2012年4月6日 | コメント/トラックバック(0) |
カテゴリー:Googleアナリティクス 使い方