FirstViewを知るためにユーザーの閲覧環境を確認しよう
先日仕事でサイトのリニューアルデザインの検討をしている中で、
FirstView内にどんなコンテンツを盛り込むかの話をしていたのですが
そもそもどこまでがFirstView?
という話になりました。
これは以外と感覚的に進めてしまっている人も多いと思います。
※あなたは自社サイトユーザ解像度をチェックした事ありますか?
ということでGAでさっそくユーザーの環境をチェック。
ユーザーの環境→ブラウザとOS→画面の解像度
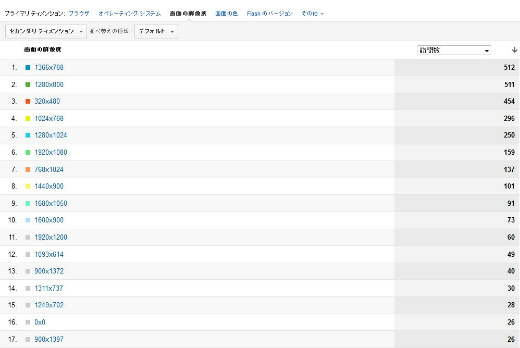
下画像は私の運営するアフィリエイトサイトの例です。
※320×480はiphoneなどスマホ。
みていると0×0なんていうものが?
どうやら調べてみたらこれはGoogle Analyticsのバグのようです。
Koji IshimotoさんがGoogleにお問い合わせして調べてくれたみたいです。
FirstViewエリアのチェックは大事ですのでリニューアルデザイン構築の
際は一度調べておきたいですね。
ちなみに解像度マックスでつくってしまってはいけません。
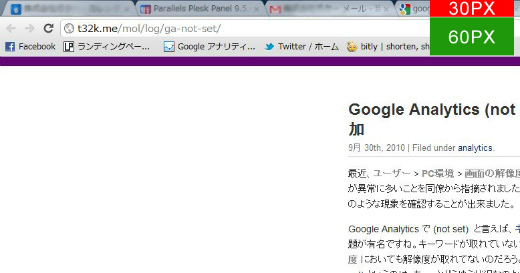
FirstViewを考える際はブラウザのツールバーなども考える必要があるので
ユーザーによく使われているブラウザなどもあわせて確認すると
よいかもしれないですね。
ちなみに私の環境だと以下のような感じです。
タグ
2012年4月6日 | コメント/トラックバック(0) |
カテゴリー:Googleアナリティクス 使い方